ESRI: Display Angular Component Inside The Feature Popup
There is an easy way to display dynamic Angular component as feature popup content just be referencing the native element from ElementRef. So instead of manipulating DOM and dancing around with pure JS you can write your angular component as you normally would and reference the result.
Warning. This does not work when there are multiple layers for the same feature and you want to cycle between them in the same popup. The content function will only be called once per popup.
@ViewChild('mapPopup', { static: false }) private mapPopupEl: ElementRef;
this.popupTemplate = {
title: '',
content: (feature) => {
let id = feature.graphic.attributes.OBJECTID;
return this.mapPopupEl.nativeElement;
}
};
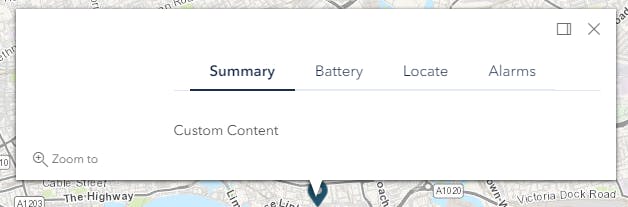
For example: